Work
Modal Disclaimer
I know what you're going to say... "Modals are for hacks." "Modals don't work on mobile." "Modals SUUUUCK, and YOU SUCK for using them!" Yadda, yadda, yadda...
The fact of the matter is that while there are certainly cases against modals (on desktop as well as mobile interfaces), there are also times when they are an entirely appropriate design solution.
Typically, modals are used for one of three things: 1) Interruption, 2) Feedback/Correction, or 3) Deep Diving.
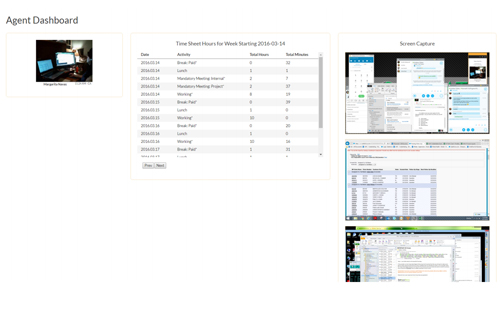
In the context of the work examples on this website, I find it entirely appropriate to interrupt the user in order to take a deeper dive into the examples. Moreover, we understand the user is interested in viewing these work examples, so, here a modal would be an expected behavior/interaction–yes, possibly even on a mobile device.
Out of the box, the latest version(s) of Bootstrap resolve a number of older issues with modal windows (especially on mobile)–which is one of the many reasons I really enjoy this framework.
In the field of UI/UX, it's really important to remember; design solutions/patterns are defined by the user and their expectations (based on common behavioral patterns). Most times the best-practice design patterns are... the best practice. Other times, we as designers need to decide what works for a user within a given context–even if it seems to go against the mainstream philosophies espoused by those in positions of "authority."
It's all about what's best for the user. :)